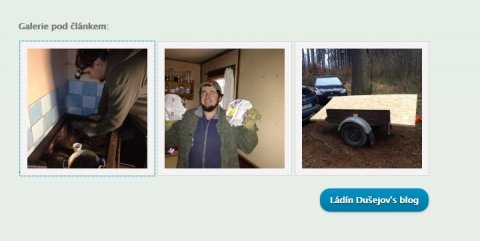
Základní Colorboxová galerie pod článkem v Drupal 7
 Chcete si váš článek v drupalu doplnit o hezkou malou fotogalerii, nebo chcete doplnit produkt v eshopu o fotografie? Nebo chcete z automatizovat zobrazování jednoho obrázku u obsahu? Jak na toto všechno vám poradí následující postup. Doufám že z něj budete nadšení, chvilku mi trvalo než jsem se celou procedurou před lety časem a konečně jsem se dostal k tomu, se o celý postup podělit s ostatníma.
Chcete si váš článek v drupalu doplnit o hezkou malou fotogalerii, nebo chcete doplnit produkt v eshopu o fotografie? Nebo chcete z automatizovat zobrazování jednoho obrázku u obsahu? Jak na toto všechno vám poradí následující postup. Doufám že z něj budete nadšení, chvilku mi trvalo než jsem se celou procedurou před lety časem a konečně jsem se dostal k tomu, se o celý postup podělit s ostatníma.
Aby jste mohli dělat menší galerii pod článkem, je potřeba si uvědomit, celý princip. Drupal, protože s ním jde udělat úplně vše je, a právě pro to, dost složitý. Celé vkládání má několik vrstev.
- Typ obsahu - u typu obsahu musíte nadefinovat příslušné pole. Galerie není přímo součástí článku(myšleno textu vkládaného editorem), ale je automaticky generované pole z přiložených fotek. A zobrazuje se v místě, které mu určíte. Když ho budete chtít u prostřed textu, budete uset pravděpodobně udělat dvě textová pole. (popřípadě seto dá třeba stylem, ale tím se nyní nebudem zatěžovat)
- Médium - protože se náhledy generují automaticky, musí se někde nadefinovat velikost náhledu.
- Konfigurace samotného zobrazování.
Možná to vypadá příliš složitě. Ale až si to párkrát skusíte, zjistíte že není!
Pojďme tedy na to. Chcete mít pod článkem třeba tři čtvercové fotografie? (Nemusí se jednat o článek ale případně o zboží v eshopu například.)
- Jděte do nastavení /admin/config/media/image-styles Zde vidíte již několik vytvořených stylů. Udělejte si vlastní klikem na add style.
- Zadejte název a potvrďte.
- Já si vytvořil galerie_pod_clankem.
- V dalším kroku můžete vybrat scale and crop (zmenšit a oříznout) - nebo jiný efekt a kliknout na add.
- Zadejte velikost obrázku - zadávám 180x180 - mám prostě rád čtvercové náhledy... Klikněte na přidat.
Nyní si jdem upravit typ obsahu - přidat příslušné pole.
- Jděte do typů obsahu /admin/structure/types a zvolte si manage fields u příslušného typů obsahu. Já to chci přidat pro příspěvek v blogu.
- Vytvoříme další pole. Zadejte název. Já zadal galerie pod článekm. Název pole - můžete si zadat vlastní název který se dobře pamatuje pro případ stylování v CSS. Já zadávám field_blog_galerie.
- Zvolte typ pole - Image / Obrázek.
- Dejte Save. V dalším kroku se to zeptá na umístění obrázků - dávám Public.
- V dalším kroku to chce nastavení pole. Zvolte si minimální a maximální velikost obrázku, jak obrazově tak datově, povolte si přípony. Zaškrtněte pole ALT a Title. Alt je popisek po najetí myší a title je popisek po rozkliknutí obrázku v colorboxu. Dobře to vypadá a zadáte do webu alespoň klíčová slova.
- Dále v Preview image style - Stylu náhledu obrázku - Zvolte váš vytvořený efekt. Dávám galerie_pod_clankem - toto vám zaručí hned po nahrátí fotografie náhled, jak bude náhled vypadat.
- Dále si zvolte maximální počet přiložených fotek. Já dávám třeba 3. Ale jde jich samozřejmě neomezeně.
- A uložte.
- Nyní mám vytvořené pole.
Ale teď ho potřebujem nastavit, aby se zobrazovalo v článku kde potřebujem, tedy pod textem a aby se fotky otevíraly v Colorboxu.
- Klikněte na Manage display / nastavení zobrazení .
- Zvolte si polohu pro zobrazení. Pravděpodobně hned pod Body.
- Formát zvolte z výchozího Image / Obrázek na Colorbox.
- Uložte.
- Poté klikněte na nastavení u vašeho pole - ozubené kolečko.
- Nastavte jak chcete velký náhled - mě stačí colorbox Large. Kdyby jste chtěli jinou velikost, můžete si jí opět vytvořit v image style kde jsme nastavovali malý čtvercový náhled.
- Nezapomeňte dát Save pro uložení změn.
Nyní je téměř hotovo. Když si vytvoříte obsah a nahrajete obrázky s popisky, můžete pozorovat chvání. Galerie se zobrazila! Ale co to? Není v jedné řadě za sebou? Ano, ještě musíte ndo stylu.css a doplnit tam nastavení pro dané pole. Aby se zobrazovaly v řadě musíte zadat:
.node .field-name-field-xxx .field-item{ display: inline-block; margin: 2px; }
Kde field-name-field-xxx je název pole. V mém případě tedy field-name-field-blog-galerie.
Nyní je to celé!
Tento postup můžete využít i třeba při vkládání jendoho obrázku jako ikonu tématu v úvodu nebo tak...
- Přidat komentář
- 124923x přečteno



Komentáře
Základní Colorboxová galerie pod článkem v Drupal 7 |
Just want to say your article is as astonishing. The clarity in your post is just nice and i can assume you are an expert
on this subject. Well with your permission let me to grab your
feed to keep up to date with forthcoming post.
Thanks a million and please keep up the rewarding work.
Jenom otázka, kde konkrétně
Jenom otázka, kde konkrétně najdu jmenovaný soubor stylu.css, zkouším postuupněprohledávat všechny soubory css na webu, ale nikde nic nevidím
Je to v adresáři se vzhledem
Je to v adresáři se vzhledem který používáte!
Tedy třeba /sites/all/themes/nazevtheme/
nebo
/themes/nazevtheme/
Nejede to.
Vše, jsem udělal podle vašeho návodu, ale obrázky se mi pořád zobrazují jako na jiné stránce. Jedině, mě ještě napadlo nějak poštelovat nastavení Colorboxu, ale nějak se v tom nechci vrtat. Můžete mě poradit, jak to rozchodit?
Přidat komentář