Content Slider Drupal 5, 6, 7
 Nedávno jsme se potýkal s menším problémem, a to jak udělat v Drupalu slider článků, podobnej jako mají třeba na zive.cz. Nalezl jsem, že se to dá udělat zapomocí views a rozšiřujících modulů. To je sice hezké, ale stojí to moc času. Nedá se to udělat nějak elegantněji? Když to i ten WP umí modulem? Dá... není to sice to co jsem si představoval, ale lepší než-li nic! Pojďme se tedy podívat jak na to!
Nedávno jsme se potýkal s menším problémem, a to jak udělat v Drupalu slider článků, podobnej jako mají třeba na zive.cz. Nalezl jsem, že se to dá udělat zapomocí views a rozšiřujících modulů. To je sice hezké, ale stojí to moc času. Nedá se to udělat nějak elegantněji? Když to i ten WP umí modulem? Dá... není to sice to co jsem si představoval, ale lepší než-li nic! Pojďme se tedy podívat jak na to!
- Návod je dělán na D6 verze modulu 1.8
- Stáhněte si modul Content Glider z Drupal.org Můžete klidně mrknout na oficiální web vydavatele modulu. Najdete zde alternativy vzhledu. Já si vzhled modifikoval ručně a jsem spokojen

- Nainstalujte do vašeho Drupalu
- Poté jděte do admin/content/types a kliknutím na Přidat typ obsahu si vytvořte typ obsahu. Pojmenujte ho třeba content_glider. Princip funkčnosti tohoto modulu je takový, že umí zobrazovat nějaký typ obsahu. Proto můžete zobrazovat třeba články, nebo typ který si uděláte pouze pro tento modul.
- Poté jděte do nastavení samotného modulu admin/settings/content_glider
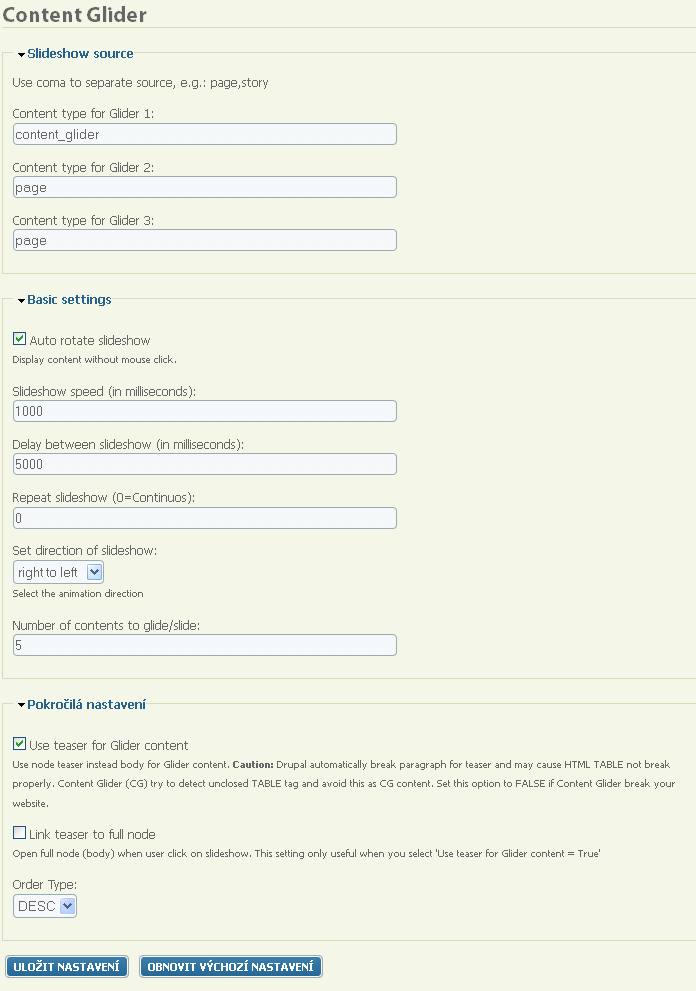
- Zde vidíte nastavení celého modulu. Tři řádky s označením Content type for Glider 1,2,3: jsou Tři bloky které se vám přidaly v nastavení bloků (admin/build/block). Pro každý z bloků tedy můžete nastavit jiný typ obsahu.
- Basic settings nemá cenu nějka rozebírat, je intuitivní. Důležitá je položka Number of contents to glide/slide: ve které nastavujete, kolik stránek (položek) obsahu má slider zobrazovat.
Já to mám tak, že jsme si vytvořil typ obsahu, do něj tvořím pouze náhled článku. Celý náhled článku je odkazem na článek jiného typu obsahu.
Možná to popisuji či vypadá složitě, ale cvelé je to velice jednoduché a intuitivní. Sám jsem si poté upravil CSS k obrazu svému. Jak vypadá screen mého nastavení se mrkněte níže:
A jak vypadá použítí modulu v praxi se podívejte na video, které jsem hodil na youtube: (na videu to posouvám ručně kurzorem, což není ve skutečnosti potřeba. Akorát se to nechtělo během záznamu obrazovky posouvat samo...)
Modulu jsem dokonce udělal oficiální překald do Češtiny. Bohužel česká schvalovací komunita je poslední dobou přehlaceny překaldy a nutné schválení bude kdo ví kdy. Ale snad se ho dožijem :) Problémům se schvalováním překladů drupalu se možná budu někdy věnovat v samostatném článku.
- Přidat komentář
- 19393x přečteno



Komentáře
tlačítka a slider automaticky ukazuje jen první dvě stránky
Zdravím, díky za článek! Modul Content Glider verze 6.x-1.8 jsem nainstaloval, nastavil modul v admin/settings/content_glider a nastavil na automatické zobrazování stránek v pravém bloku. Automaticky se zobrazí první dvě stránky ze čtyř, ale na další je třeba kliknout na číslovaný seznam pod sliderem. Jak a kde nastavit automatické zobrazení všech čtyř stránek?
Ve "featuredcontentglider.css" jsem nastavil vzhled podle svých představ až na na posun "prev" a "next" tlačítka posuvu. Jak namísto "prev" a "next" nastylovat symboly "<<" ">>"? Děkuji předem za odpověd. Nebo odkaz na funkční script.
Ahoj,
$output_body .= '<div id="p-select" class="glidecontenttoggler">';
$output_body .= '<a href="#" class="prev"><<</a>';
$output_body .= '<a href="#" class="toc">1</a> <a href="#" class="toc">2</a> <a href="#" class="toc">3</a>';
$output_body .= '<a href="#" class="toc">4</a> <a href="#" class="toc">5</a> ';
$output_body .= '<a href="#" class="next">>></a>';
$output_body .= '</div>';
Snadné ale funkční
Potom pouze pozor, neprovádět případné aktualizace modulu, jinak si to přepíšete!
Díky, kod pro změnu symbolů posunu funguje, ale první otázka..
Zdravím. Díky, kod pro změnu tlačítek na symboly posunu funguje, ale první otázku položím jinak.
Pro zobrazení jsem už od začátku logicky nastavil v položce Number of contents to glide / slide počet stránek - 4. Zobrazují se 4 čísla (stránky), ale automaticky se v rámci "slide show" zobrazí-vymění jen dvě.Po kliknutí na čísla nebo tlačítka posunu se 3 a 4 stránka zobrazí. Jedná se ale o to, aby se vyměnily úplně všechny stránky automatickv. Do kódu .js jsem nezasahoval.
Content Glider funguje po odinstalaci modulu
Po vypnutí modulu jQuery Update 6.x-2.0-alpha1 se stránky v modulu Content Glider zobrazují kompletně.
Na drupalu je vseobecne
Na drupalu je vseobecne jquery vcelku problemova zalezitost... Uz mi odinstalace / aktualizace / downgrade jquery vyresilo nejednu bezesnou noc! Tak na to bacha!
Tak na to bacha!
Content Glide,zobrazení v bloku-hlavička,přesahuje do prim.menu
Zdravím,
content glider se od začátku zobrazuje správně v bloku: levém i pravém a patičce.
Bohužel se nezobrazoval správně v bloku-hlavička, přesahoval přes primární navigační menu.
Šablonu přímo v "style.css" (tématu-Garland moje) jsem tedy upravil
„style.css“ (Garland-moje) na řádku 407 "display: ;" (ponecháno bez tagu, original tag byl "display: inline"). Teď Content Glider nepřesahuje menu, ale např. modul Internalization přepínač jazyka-vlajek řadí vlajky a názvy jazyků pod sebe, což nechci.
Jak by šlo vyřešit lépe?
Tzn. aby Content Glider nepřesahoval a ostatní moduly se zobrazily v řadě (inline) v rámci bloku. Řešil jste také tento problém?
PS: např jen typ obsahu "obrázek" se v bloku: hlavička zobrazí správně, nepřesahuje přes menu.
Přidat komentář